Nous allons définir un nouvel objet SPIP. Cet objet sera un « chat » ! Pourquoi pas ? Nous allons voir dans un premier temps comment créer la table SQL correspondante et donner un exemple de mise à jour. Nous décrirons ensuite la création d’une page de visualisation des chats, celle pour éditer un chat existant, et le formulaire CVT qui correspond. Enfin, nous ajouterons une action pour pouvoir supprimer un chat ! Et que la SPA ne m’en veuille pas trop, ce n’est qu’un exemple ! Et pour terminer, nous verrons comment interfacer le plugin « Champs Extras 2 » sur le nouvel objet !
Création du plugin
On commence par un fichier plugin.xml rudimentaire. On déclare dedans cependant une information qui peut être utile : 1 dépendance, à SPIP 2.
Nous créons un premier dossier images pour stocker les images relatives au plugin, et un dossier lang pour stocker les traductions, avec un premier fichier dedans chats_fr.php contenant quelques premiers mots :
Déclaration de la table spip_chats
Nous allons déclarer une table très simple « spip_chats » contenant les champs :
- id_chat
- race
- nom
- age
- maj (mise à jour)
Pour cela nous devons utiliser des pipelines adaptés : declarer_tables_principales et declarer_tables_interfaces. Nous ajoutons donc leur appel dans le fichier plugin.xml :
Nous créons alors le fichier base/chats.php contenant les fonctions qui seront appelés par les pipelines en question. Voici son contenu. La première fonction chats_declarer_tables_interfaces indique que l’on peut utiliser le raccourcis « CHATS » comme table de boucle SPIP et que la balise #RACE reçoit par défaut des traitements typographiques. La seconde fonction chats_declarer_tables_principales déclare la table « spip_chats » et ses champs SQL associés.
Installation/désinstallation de la table spip_chats
Pour gérer l’installation et la désinstallation, il faut indiquer un numéro de version des informations SQL du plugin ainsi qu’un fichier d’installation dans plugin.xml :
Ce fichier base/chats_upgrade.php contient deux fonctions :
-
chats_upgradesert à l’installation et aux mises à jour. Ici, à la première activation du plugin,$current_versionvaut encore "0.0" et la fonction creer_base() est executée. Cette fonction crée les tables SQL déclarées à SPIP mais absentes de la base de donnée. Par conséquent, la tablespip_chatssera créée ; -
chats_vider_tablessert pour la désinstallation. Elle supprime simplement la table SQLspip_chatsainsi que la variable meta contenant le numéro de version SQL installé du plugin.
Mise à jour de la table
Mince ! Nous avons oublié les champs « robe » et « infos » ! Mettons à jour le plugin :
- on ajoute la déclaration des champs dans
base/chats.php("robe" => "tinytext DEFAULT '' NOT NULL",et"infos" => "text DEFAULT '' NOT NULL",au dessus de « maj ») ; - on modifie la version SQL du plugin dans
plugin.xml(<version_base>1.1</version_base>) ; - on crée une mise à jour dans la fonction
chats_upgrade()debase/chats_upgrade.phpqui devient :
On remarque que l’on teste si la version des tables SQL du plugin est inférieur à la nouvelle version renseignée dans plugin.xml. Si c’est le cas, on lance la fonction maj_tables('spip_chats') qui va créer tous les champs manquant de la table désignée. Cette fonction ne fait qu’ajouter des champs, en aucun cas elle ne supprime ou modifie des champs existants. Pour des opérations plus complexes, il faut utiliser les fonctions sql_* adaptées, tel que sql_alter().
Création du bouton pour accéder à la liste des chats
Commençons par créer un bouton dans le menu d’édition pour amener à la page qui listera les chats. On ajoute au plugin.xml la déclaration suivante d’un bouton, ainsi que l’usage du pipelines d’autorisations :
Le bouton indique que l’on crée un lien vers la page ?exec=chats (indiquée par l’attribut id) dans le menu « Édition » de SPIP. A chaque bouton est associé une autorisation de le voir. Nous créons donc le fichier chats_autorisations.php pour déclarer cette fonction (autoriser_chats_bouton_dist) :

Création d’une page privée pour lister les chats
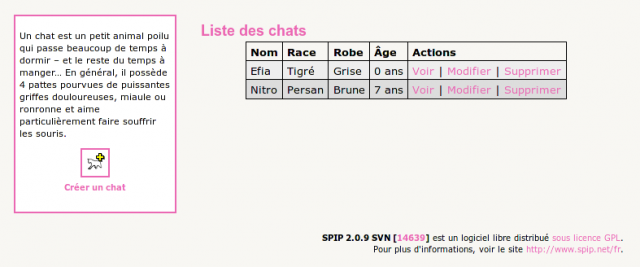
Nous créons alors le fichier prive/exec/chats.html. Il liste les chats présents et propose des actions pour « voir », « modifier » ou « supprimer » chaque chat. Dans la colonne de navigation, une description du plugin ainsi qu’un lien pour créer un nouveau chat est présent. Le filtre icone utilisé qui facilite la création d’icone en squelette provient du plugin « spip_bonux ». Nous devons donc ajouter cette dépendance dans le fichier plugin.xml. De nouvelles autorisations permettent de gérer l’affichage des actions possibles, il faut aussi les renseigner.
Le fichier ne doit retourner aucun contenu si le visiteur n’a pas le droit de voir cette page. On place donc la même autorisation que pour le bouton du menu qui conditionne l’affichage du contenu. Dedans, une inclusion appelle une boucle sur la table chats.
Contenu de inclure/liste_chats.html :
Les autorisations correspondantes sont ajoutées au fichier chats_autorisations.php :

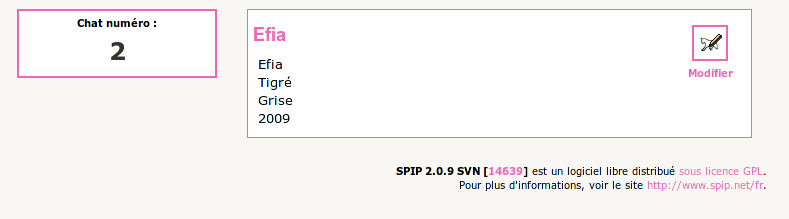
Création d’une page privée pour voir un chat
Nous cherchons maintenant à afficher une page, nommée « chat_voir » qui détaille un chat. On va créer pour cela 3 fichiers :
-
prive/exec/chat_voir.htmlgère l’ensemble de la page, -
prive/contenu/chat.html, s’occupe simplement du contenu à afficher au centre et -
prive/infos/chat.htmldécrit l’objet dans la colonne gauche.
Code de prive/exec/chat_voir.html. Comme précédemment, une autorisation teste si on a le droit d’acceder au contenu. Ici, on utilise la boucle CONDITION du plugin « spip_bonux » pour pouvoir insérer des boucles dans la condition. En l’occurrence une boucle sur le chat sélectionné.
Un lien pour modifier ansi que le titre sont affichés avant d’appeler le fichier affichant le contenu ([(#INCLURE{fond=prive/contenu/chat,id=#ID_CHAT})]) dont tout le contenu est envoyé au pipeline « afficher_contenu_objet » (qui servira notamment au plugin « Champs Extras »).
Enfin, dans la navigation, on appelle le pipeline « boite_infos » ; c’est lui qui chargera le fichier prive/infos/chat.html.
Le second fichier prive/contenu/chat.html affiche le contenu du chat et se présente comme une liste de champs à afficher. C’est le même code répété pour chaque champ (pour notre exemple) :
Le dernier fichier prive/infos/chat.html décrit quelques statistiques des objets. Ici rien d’intéressant ne nous concerne, on affiche simplement l’identifiant du chat :

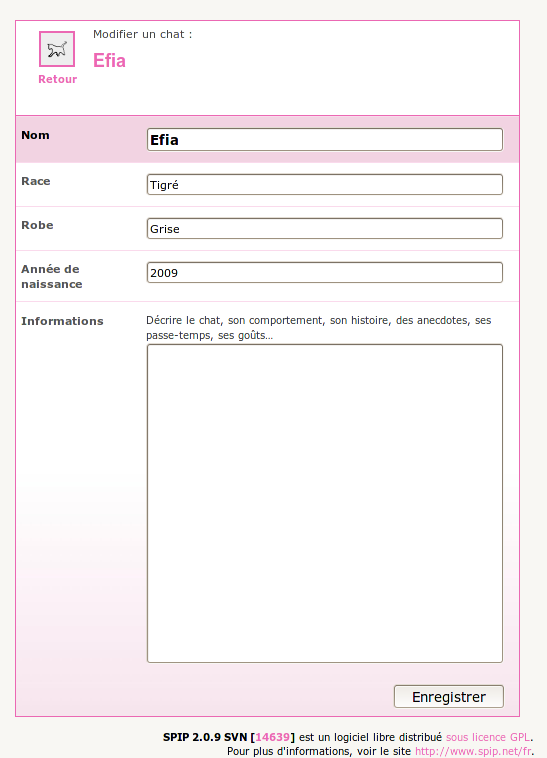
Création d’une page privée pour ajouter ou modifier un chat
Nous créons pour cela 2 fichiers :
-
prive/exec/chat_edit.htmlgère l’affichage de l’ensemble de la page et appelle le fichier suivant -
prive/editer/chat.htmlcharge le formulaire. On pourrait cela dit mettre l’intégralité de ce fichier dans le premier. Cette inclusion est simplement là pour reprendre le même schéma que le core de SPIP.
Le code le prive/exec/chat_edit.html calcule une icone de retour (pour revenir en arrière sans valider le formulaire), et un titre, puis appelle l’inclusion avec ces valeurs.
Le second fichier, prive/editer/chat.html affiche l’icone, le titre, et appelle le formulaire d’édition CVT.
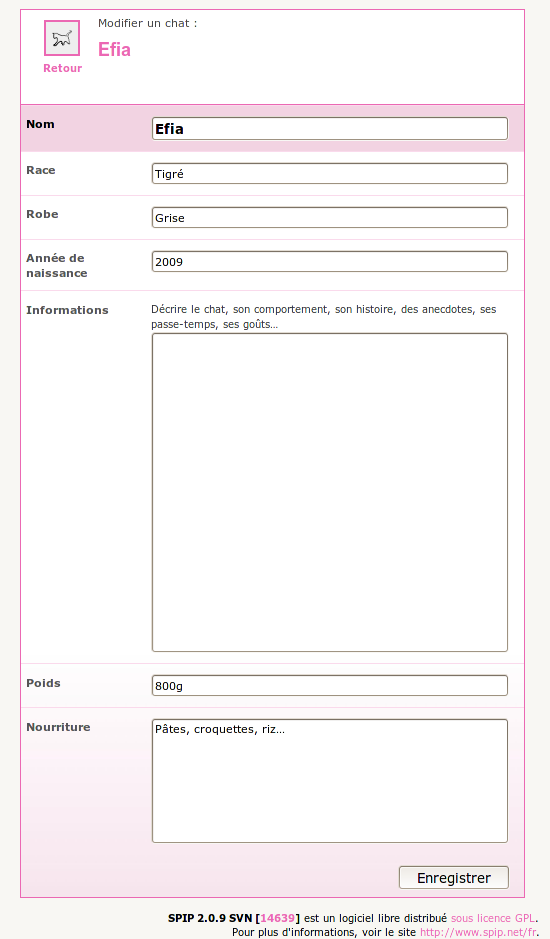
Création du formulaire CVT d’édition
Nous créons 3 fichiers en tout :
-
formulaires/editer_chat.htmlcontenant le HTML du formulaire, -
formulaires/editer_chat.phpcontenant les 3 fonctions Charger, Vérifier et Traiter, mais qui appellent simplement des fonctions SPIP génériques, -
action/editer_chat.phpqui contient le traitement du formulaire.
Le code HTML du formulaire CVT, utilise ici la balise #SAISIE du plugin « saisies » simplement pour se simplifier l’écriture (Oui je sais, y l’heure actuelle ce plugin n’est pas documenté !). Le fichier formulaires/editer_chat.html contient :

Le fichier PHP correspondant formulaires/editer_chat.php quant à lui contient :
Les fonctions génériques formulaires_editer_objet_$action() ont des arguments prédéfinis. Certains nous sont inutiles et nous mettons simplement une chaine vide '' à la place. Les deux premières fonctions (charger et vérifier) peuvent être complètement prises en charge sans rien faire de plus (si nous n’avons pas de besoins particuliers). Seule la fonction traiter nécessite de créer une action de traitement, dans un fichier action/editer_chat.php.
Ce dernier fichier contient 3 fonctions :
-
action_editer_chat_dist()verifie l’argument, appelleinsert_chat()si on a besoin d’un nouveau chat, puis appellerevisions_chats($id_chat)qui va appliquer les modifications. -
insert_chat()crée un nouvel enregistrement de chat, en appelant juste avant le pipeline « pre_insertion ». -
revisions_chats($id_chat), récupère les champs postés du formulaire, puis appelle la fonction générique « modifier_contenu » en passant le nom de la table, l’identifiant, et les champs à modifier. Cette fonction appellera automatiquement les pipelines « pre_edition » et « post_edition ». Peu connu, on peut aussi lui passer en paramètre d’option la clé pour invalider le cache en même temps.
Voici le contenu de ce fichier :
Création de l’action de suppression
L’action de suppression nécessite de créer un fichier action/supprimer_chat.php qui va réaliser la suppression après avoir vérifié que l’argument attendu est correct.
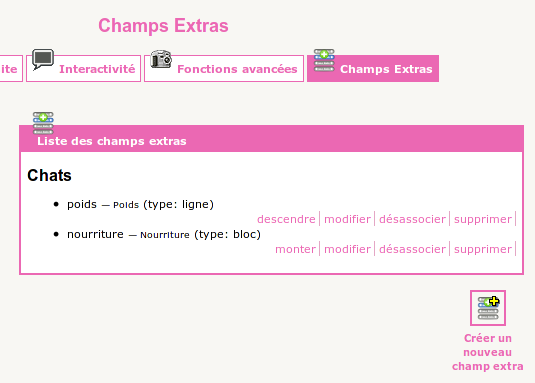
Interface avec « Champs Extras 2 »
Figurez-vous que c’est le plus simple maintenant, car notre objet CHAT traverse tous les pipelines qu’il faut pour que Champs Extras insère de nouveaux champs à cet objet.
Il suffit donc de déclarer à Champs Extras que l’objet Chat peut-être utilisé. Pour cela, on déclare utiliser un pipeline dans plugin.xml, et l’on crée un fichier chats_pipelines.php pour accueillir la fonction correspondante.
plugin.xml :
chats_pipelines.php :


Conclusions
Cet objet « Chat » très sommaire montre que réaliser l’interface et l’outil de modification nécessite encore beaucoup de code et de squelettes SPIP. Cependant, créer un nouvel objet est possible et de nombreuses fonctions de l’API de SPIP 2.0 permettent un gain de temps appréciable.
Le chemin parcouru par SPIP en quelques temps est bien visible mais il reste encore des outils qui mériteraient d’être simplifiées et améliorées, comme créer une fonction inserer_contenu($objet, $champs) pour la création d’éléments, ou encore $c = recuperer_champs_post($noms). Je n’ai pas réussi, sans chercher non plus, si on avait un moyen de créer un fil d’ariane sur les pages exec en squelette, mais je n’ai pas ce souvenir.
Tout cela m’a entre autre permis de distinguer qu’un plugin « Tables Extras » est difficilement envisageable encore sans faire écrire du code, mais en même temps que des parties pourraient se réaliser automatiquement.