Problématique
Comme indiqué, nous devons pouvoir éditer ici des liaisons entre les mots clés d’un certain groupe et un article. Ce n’est pas, donc, la fonction première des crayons qui permettent, sans rien faire d’autre, d’éditer un champ d’une ligne d’une table connue.
Ici, il nous faut éditer des liaisons entre une ligne d’une table connue (un article dans notre cas) et une autre table (des mots d’un certain groupe), ce qui concrètement revient à remplir ou modifier la table SQL spip_mots_liens. Pour cela, nous créerons des fonctions et squelettes spécifiques pour gérer notre crayon.
Créer le plugin
Un plugin très sommaire peut être créé pour commencer. Ce n’est évidemment pas obligatoire car ce que nous construisons pourrait être mis en partie dans config/mes_options.php et en partie dans le répertoire squelettes.
Pour ce faire, le plus rapide est de créer avec la Fabrique un plugin minimal, ayant un fichier d’option.
Dépendance à Crayons
Pour fonctionner, nous aurons besoin de la version 1.17 minimum de crayons, qui permet ce dont nous aurons besoin sans afficher de notices PHP [1].
On ajoute donc dans paquet.xml la dépendance :
Dépendance à Chosen
On ajoute ensuite une dépendance au plugin Chosen qui permettra d’améliorer l’interface de sélection des mots clés dans notre crayon. Cette dépendance n’est pas réellement obligatoire, le crayon fonctionnerait sans.
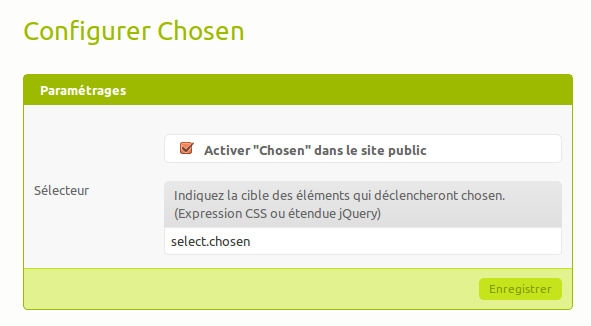
Une fois le plugin chosen actif, il faut le configurer pour indiquer qu’il doit s’activer dans l’espace public, et sur les select.chosen :

Il ne reste plus qu’à créer les fichiers et fonctions de travail.
Inclusion de travail
Dans un premier temps, nous créons une inclusion – qu’il suffira de charger dans une colonne de navigation par exemple – qui affichera les mots clés des groupes de mots que nous aurons choisis pour un article donné.
L’inclusion est appelé ici inclure/selection_mots_article_colonne.html et comporte le simple code suivant, qui liste les mots d’un article et groupe donné :
Pour tester, nous surchargeons un fichier de spipr-dist (extra/article.html) dans notre dossier squelettes, et ajoutons, dans la boucle article l’inclusion avec les groupes de mots clés désirés, par exemple avec ce code :
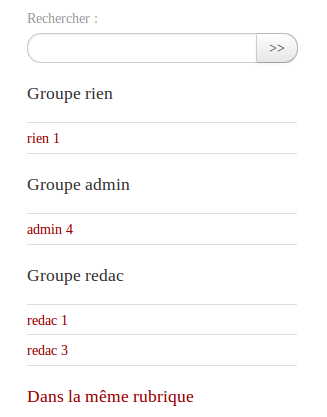
À partir de maintenant, en allant sur un article dans l’espace public, nous pouvons voir, en colonne les groupes de mots choisis (ici d’identifiant 1, 2 et 3), et les mots qui y sont associés (ou non).

Commencer les crayons
Nous ajoutons alors de quoi afficher un crayon sur notre sélection en modifiant l’inclusion. Nous ajoutons la balise #EDIT sur la ligne :
Qui devient :
Il faut noter la subtilité ici avec #EDIT{mots_article-#ID_ARTICLE} : habituellement, on ne passe aucun identifiant à ce genre de balise, #EDIT retrouvant l’objet et l’identifiant de la boucle parente. Cependant ici nous avons dans la boucle parente le groupe et son identifiant, mais ce n’est pas suffisant pour connaître l’article de la liaison. On transmet donc – en fourbant – cet identifiant d’article, que l’on pourra ensuite récupérer dans les fonctions spécifiques du crayon.
Indiquer comment récupérer les valeurs du champ
Pour calculer la signature du champ, calculé à partir des données présentes dans celui-ci – ici une liste de mots clés —, il nous faut créer une fonction spécifique. On l’ajoute dans le fichier d’options du plugin :
En prévision de proposer d’autres objets (pourquoi pas les mots liés à des auteurs), notre fonction spécifique appelle une fonction plus générique :
Il y a des subtilités ici.
- d’une part le champ
$idscontient du texte, tel que « 348-2 » où le premier nombre est l’identifiant de l’article, le second du groupe. On sépare en 2 pour récupérer ces 2 nombres. [2] - d’autre part on récupère le type d’objet dans le nom du contrôleur, sous entendant que nos contrôleurs s’appellent « mots_T » où T est le type d’objet, tel qu’ici « mots_article ».
Ces astuces permettent d’avoir un code assez générique et réutilisable.
Le code HTML du contrôleur
Le contrôleur affiche le formulaire de saisie. Son code, placé dans le fichier controleurs/mots_article.html de notre plugin est le suivant :
De la même façon que dans le code PHP précédent, on doit retrouver l’identifiant de l’article et l’identifiant du groupe transmis, en utilisant le filtre explode.
Le reste est un formulaire pour crayons assez standard. Il faut faire attention à bien récupérer le name attendu pour ce champ, indiquer que c’est un champ multiple. Nous forçons aussi une largeur sur le sélecteur pour qu’il prenne à peu près toute la largeur disponible.
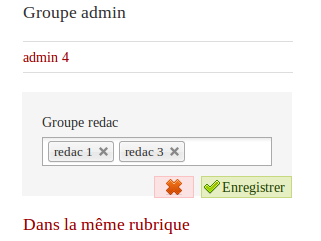
En cliquant le crayon, nous avons maintenant son contrôleur (le formulaire) qui s’affiche.

Les traitements à enregistrer
Les traitements se passent dans la fonction de révision. De même que pour les valeurs du champ, on passe par une fonction plus générique et par l’API d’édition de liens de SPIP 3. Cela peut s’écrire ainsi :
Le code HTML de la vue (affichage des nouvelles valeurs)
La vue est très simple et reprend en grande partie, dans le fichier vues/mots_article.html, notre première inclusion :
À ce stade, le crayon est entièrement fonctionnel.
Bonus pour le centre de page
Nous avions surtout besoin de pouvoir éditer quelques groupes de mots dans la partie centrale de la page. Il y a dans le plugin un autre crayon « tags_article » et une autre inclusion « selection_mots_article_grille » qui peut afficher plusieurs groupes de mots sur la grille 12 colonnes de bootstrap, par exemple avec :
Ce qui donne cet affichage :

